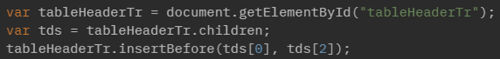
insertBefore() 함수 사용법
1. 부모노드 변수에 담기
2. 부모노드.insertbefore(삽입할 노드, 삽입할 노드의 다음 노드)



tds[0]이 tds[2] 앞으로 이동한 것을 확인할 수 있다!!
'JavaScript & Jquery' 카테고리의 다른 글
| [JS] input type file 파일 미리보기 수정 삭제 기능 (0) | 2022.06.13 |
|---|---|
| 실행 순서를 생각하고 스크립트문 위치를 지정하자! (0) | 2022.05.23 |
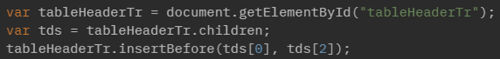
insertBefore() 함수 사용법
1. 부모노드 변수에 담기
2. 부모노드.insertbefore(삽입할 노드, 삽입할 노드의 다음 노드)



tds[0]이 tds[2] 앞으로 이동한 것을 확인할 수 있다!!
| [JS] input type file 파일 미리보기 수정 삭제 기능 (0) | 2022.06.13 |
|---|---|
| 실행 순서를 생각하고 스크립트문 위치를 지정하자! (0) | 2022.05.23 |
console.log()
function handleFileSelect(event) {
var input = this;
console.log(input.files)
if (input.files && input.files.length) {
var reader = new FileReader();
this.enabled = false
reader.onload = (function (e) {
console.log(e)
$("#preview").html(['<img class="thumb" src="', e.target.result, '" title="', escape(e.name), '"/>'].join(''))
});
reader.readAsDataURL(input.files[0]);
}
}
$('#file').change(handleFileSelect);
$('.file-edit-icon').on('click', '.preview-de', function () {
$("#preview").empty()
$("#file").val("");
});
$('.preview-edit').click( function() {
$("#file").click();
} );<div class="file-wrapper flie-wrapper-area">
<div class="float-left">
<span class="label-plus"><i class="fas fa-plus"></i></span>
<input type="file" name="file" id="file" class="upload-box upload-plus" accept="image/*">
<div id="preview"></div>
<div class="file-edit-icon">
<a href="#" class="preview-edit">수정</a>
<a href="#" class="preview-de">삭제</a>
</div>
</div>
</div>.thumb {
width: 100px;
height: 100px;
margin: 0.2em -0.7em 0 0;
}
.remove_img_preview {
position:relative;
top:-25px;
right:5px;
background:black;
color:white;
border-radius:50px;
font-size:0.9em;
padding: 0 0.3em 0;
text-align:center;
cursor:pointer;
}자바스크립트: input file에서 이미지 미리보기 기능 만들기 (한 개, 여러 개) - BGSMM
1) 이미지가 1개인 경우 미리보기 이미지가 표시될 이미지 태그를 생성하고, input file 태그를 생성하고, 자바스크립트의 FileReader()를 통해 이미지가 로딩되면 이미지 태그의 src 속성이 교체되도록
yoonbumtae.com
https://guiyomi.tistory.com/119
Javascript - 업로드한 이미지 미리보기 구현
자바스크립트에서는 input type="file" 태그를 이용하여 이미지를 포함한 다양한 확장자의 파일을 업로드할 수 있다. 만약 이미지만 업로드하게끔 제한하고 싶다면 accept="image/*" 프로퍼티를 추가하
guiyomi.tistory.com
https://designcck.tistory.com/43
[JS] input type file 파일 미리보기 수정 삭제 기능
이번에는 파일 업로드 시 미리보기 가능 수정 삭제 입니다. input type="file"은 별도로 커스텀으로 css로 변경이 가능하며 미리보기 구역의 크기또한 조절이 가능하다.
designcck.tistory.com
| insertBefore() 함수 사용법 (0) | 2022.08.17 |
|---|---|
| 실행 순서를 생각하고 스크립트문 위치를 지정하자! (0) | 2022.05.23 |

input 태그에 change 이벤트가 발생했을 시에 select option 태그가 가능하도록 스크립트문을 짰는데..
입력 태그 전에 스크립트문을 넣었더니 작동이 안됐다..
실행 순서를 생각하고 스크립트문 위치를 지정하자.
보통은 footer 태그 밑에 한꺼번에 모아서 작성을 많이 한다고는 하더라!
| insertBefore() 함수 사용법 (0) | 2022.08.17 |
|---|---|
| [JS] input type file 파일 미리보기 수정 삭제 기능 (0) | 2022.06.13 |